
這篇文章會教你如何用 Notion 用五分鐘快速打造進度條。
為什麼需要做進度條
進度條可以幫助你一直在前進的路上,也能夠幫助你完成你想要的目標
在說明為什麼要做進度條之前,你有想過如果沒有進度條,任務其實只會畫分成兩種狀態:完成、未完成嗎?
如果你的目標是非常漫長的目標,像是:轉職成軟體工程師、考多益 800 分諸如此類,你一直看著你的目標是未完成,不知道還要多久才能達到,很容易耗盡你的耐心,讓你萌生退意,很多人就會在這種情況下退出。
大部分的成功人士都會將大目標拆解成很多個小任務,接著再逐一完成,而進度條也是如此,你看到任務有進展,每天看著它一點一滴的進步,你會比較容易持續下去,就和打卡習慣、消滅 Todo List 任務清單的道理是一樣的,每天打勾,打勾的當下真的爽度 100 %,當你發懶想放棄時,看著上面那麼多打勾也會覺得可惜,想繼續堅持下去。
在心理上,沒有進度條會帶來不確定性,不確定性會帶來焦慮,會給人一種原地踏步的感覺,畢竟你永遠都是看著「未完成」的目標。
試試在自己的任務上建立進度條,確保自己一直在前進的路上吧!接下來下面會圖文並茂教學怎麼快速製作進度條
實作進度條
總共分幾個步驟
- 建立 Database
- 新增欄位
- 建立公式
- 新增封面圖片
建立 Database
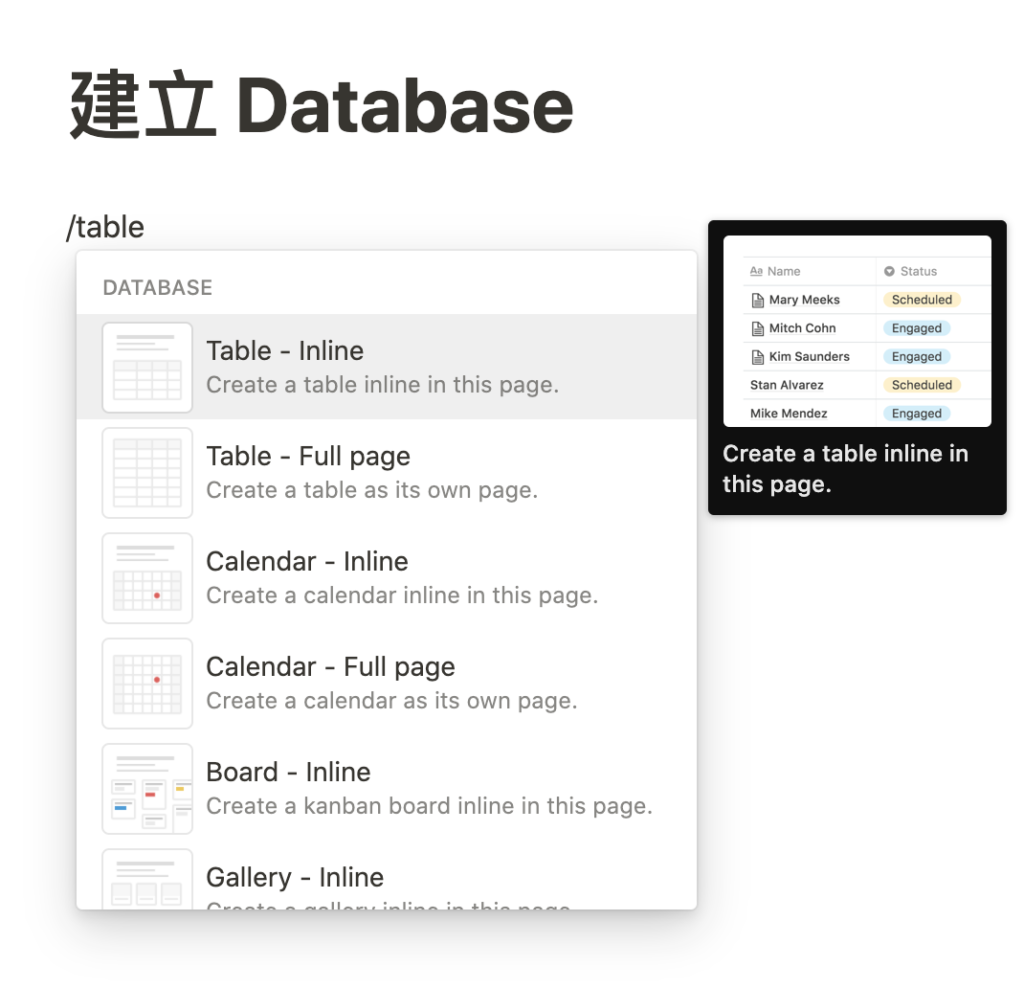
第一步,建立你的 Database,選擇 Table – Inline。你可以利用快捷鍵打 /table 會出現相關的 table 元件

新增欄位
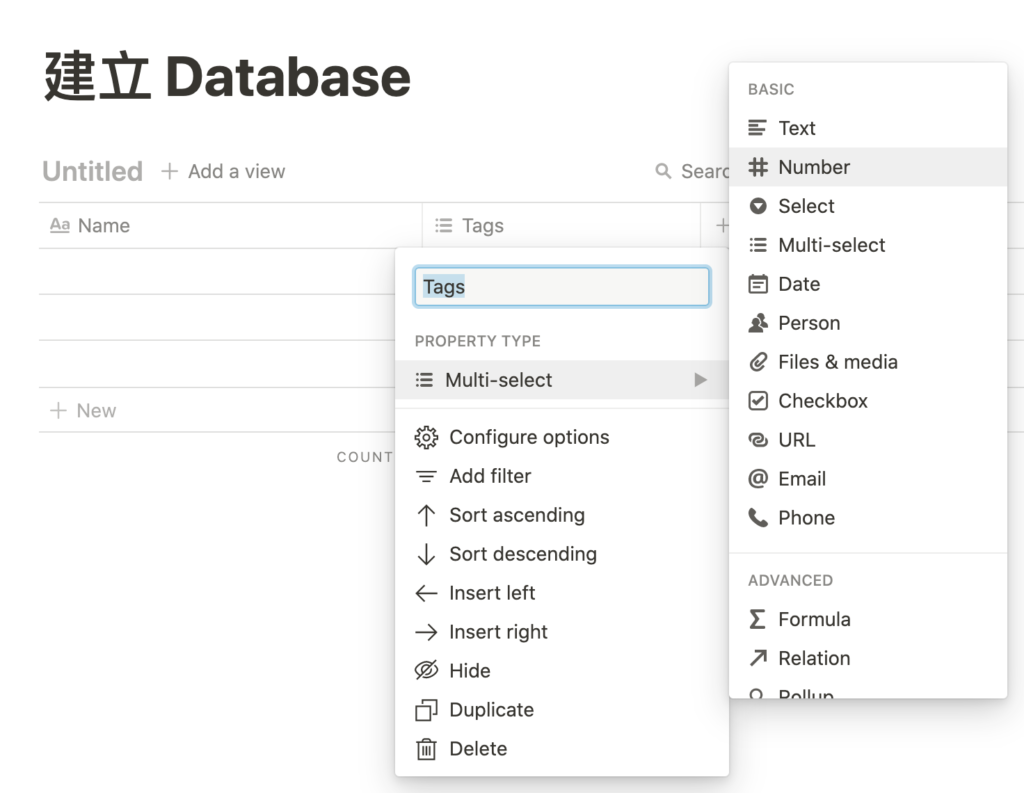
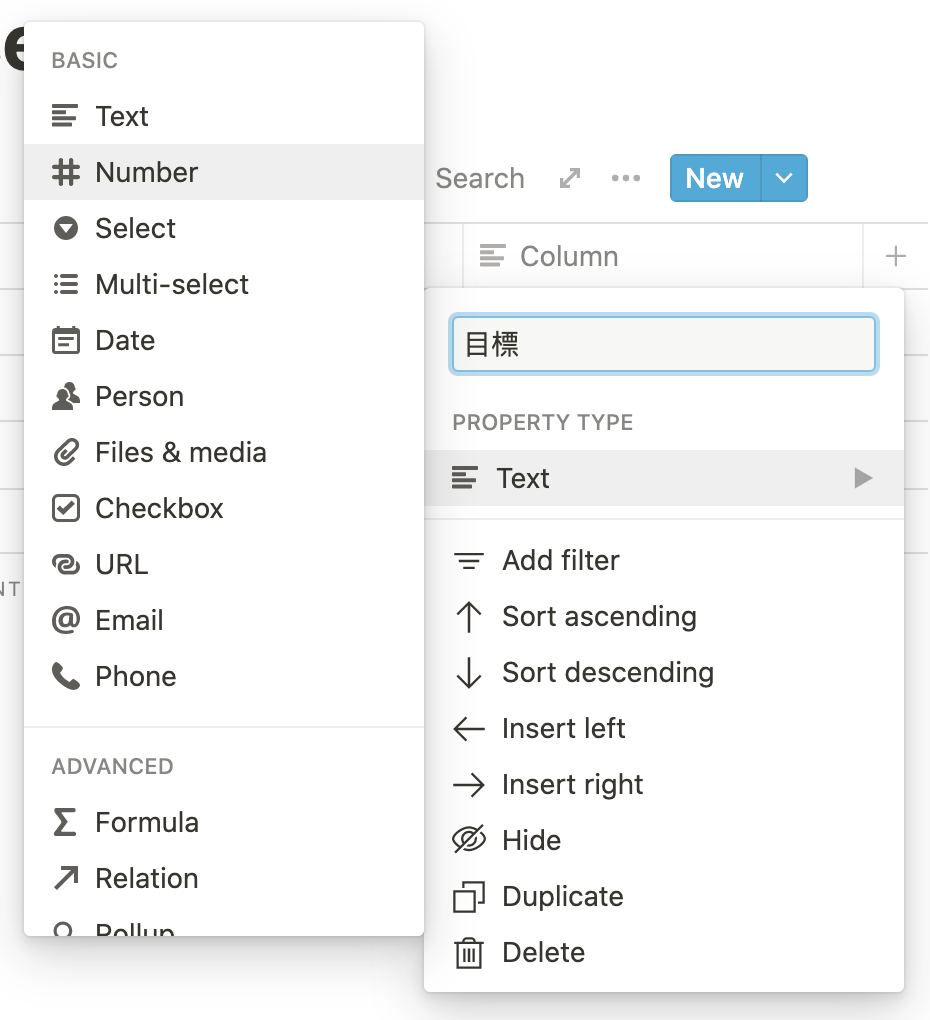
建立好 Table 之後,預設會有 Name、Tags 屬性,先將 Tags 屬性改為 Number

重新命名,Name 可以改成你喜歡的名字,在範例中我是取名叫任務名稱。Tags 請改名叫「目前進度」,並再多新增一欄 Number 屬性的「目標」

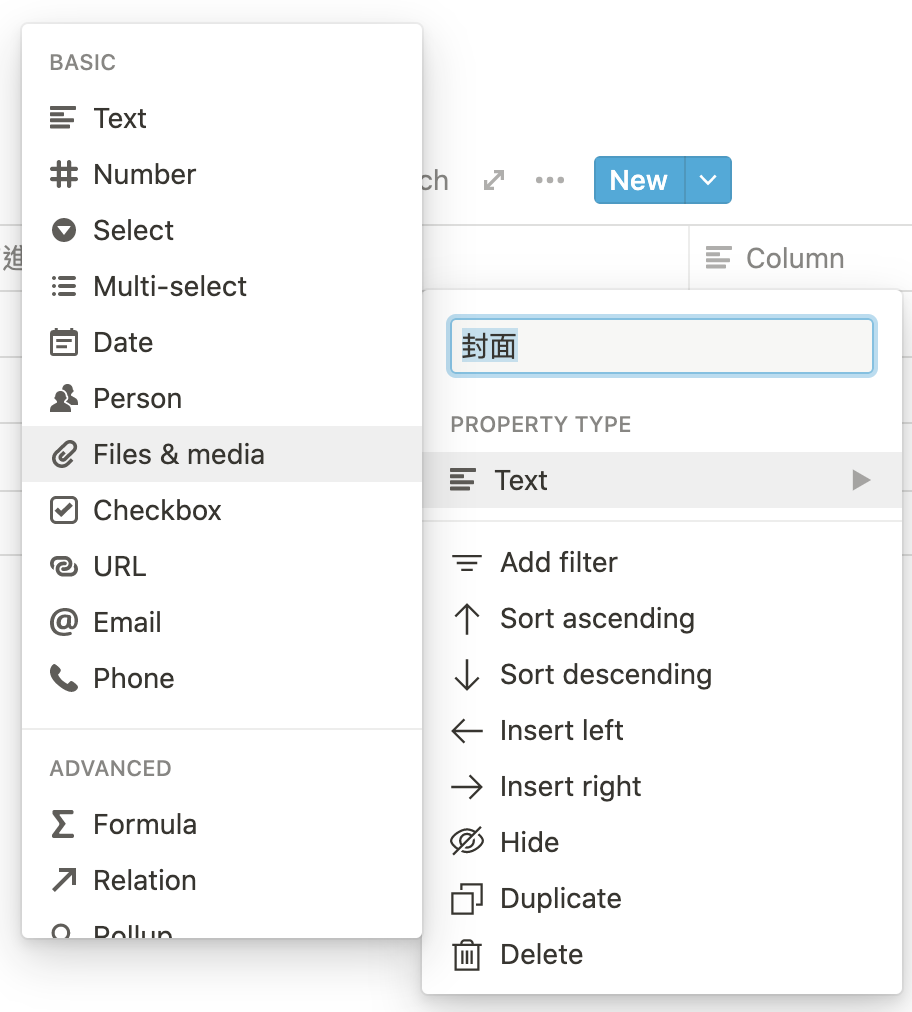
美化這張表格,圖片可以增加我們想完成進度的。請再新增一個欄位,你可以隨意取名沒有關係,範例中我取名為「封面」,欄位的屬性要選擇 Files & Media

重新複習一遍
- 將 Name 任意改名你喜歡的名字
- 新增兩個欄位,Property 都是 Number,一個叫「目前進度」,另一個取名叫「目標」
- 再新增一個欄位叫封面,或是你喜歡的名字也可以,Property 請選擇 Files & media
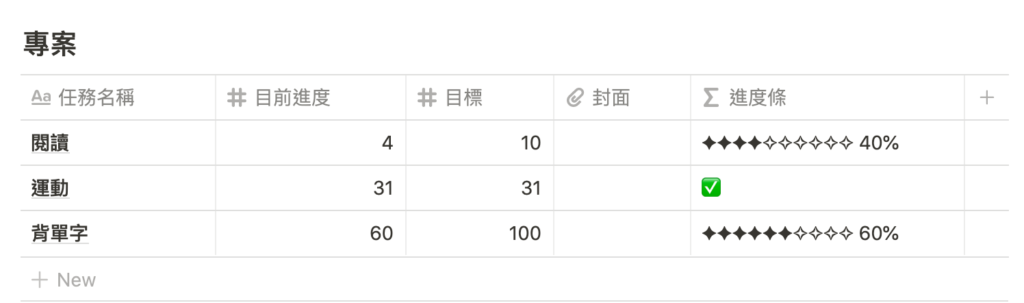
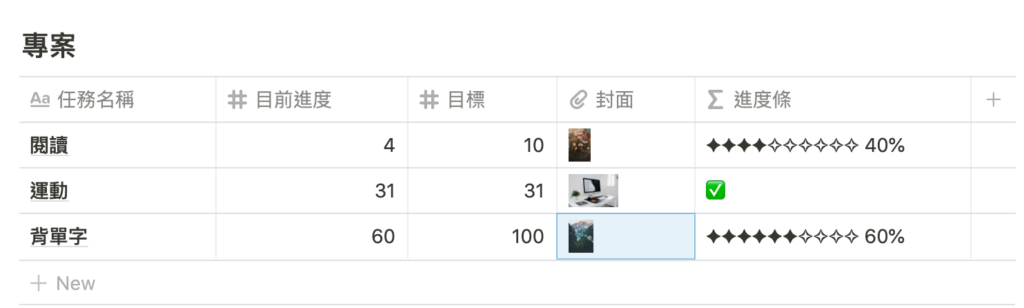
如果你有跟著我做,現在你的 Notion 應該會是這個樣子,總共有四個欄位:任務名稱、目前進度、目標、封面

建立公式 Formula
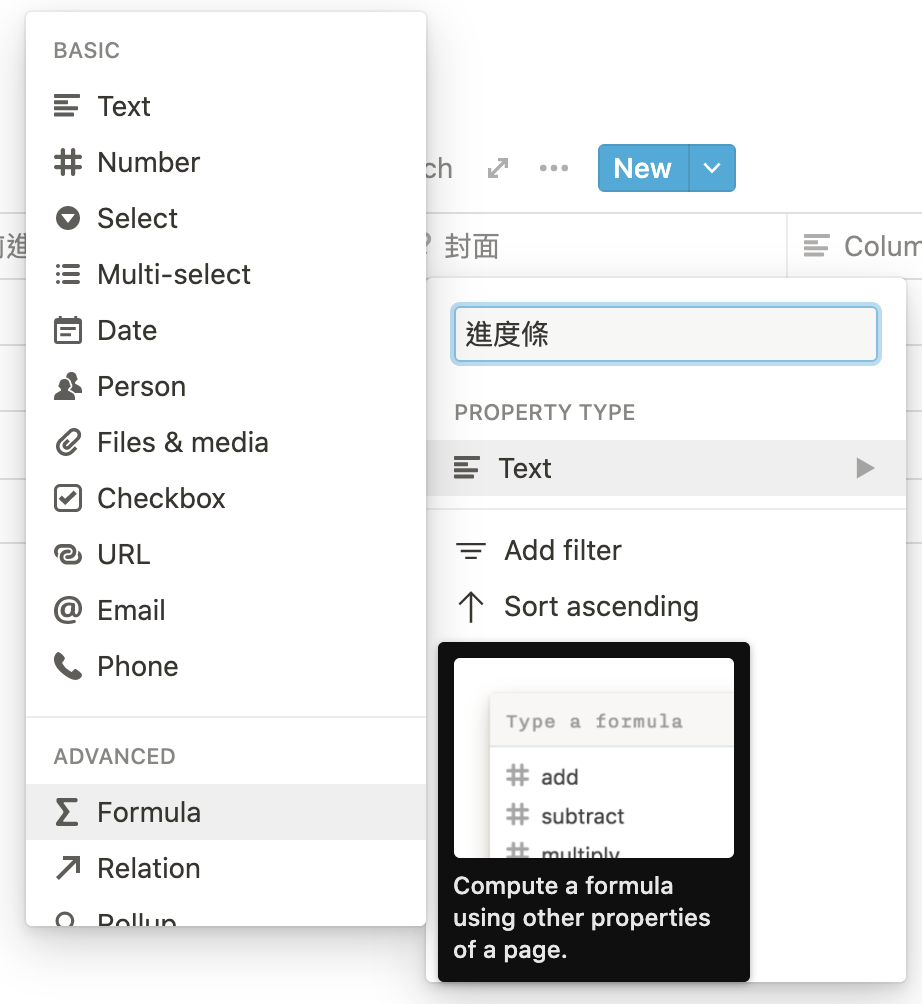
接下來就是重頭戲,進度條會藉由公式來產生。請再新增一欄叫進度條,屬性選擇 Formula(公式)

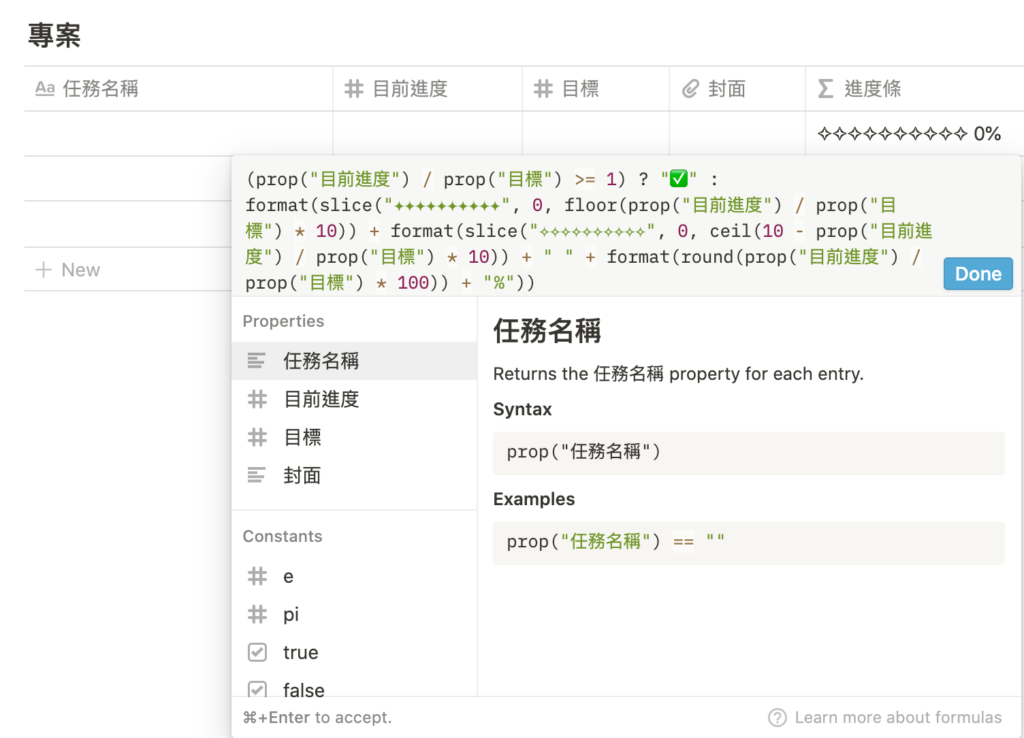
建立完後在進度條其中一個欄位點一下,會跳出公式的視窗,接下來我們要開始寫公式啦!
(prop(“目前進度”) / prop(“目標”) >= 1) ? “✅” : format(slice(“✦✦✦✦✦✦✦✦✦✦”, 0, floor(prop(“目前進度”) / prop(“目標”) * 10)) + format(slice(“✧✧✧✧✧✧✧✧✧✧”, 0, ceil(10 – prop(“目前進度”) / prop(“目標”) * 10)) + ” ” + format(round(prop(“目前進度”) / prop(“目標”) * 100)) + “%”))
把上面的代碼快速貼上到公式欄裡,並點擊右邊按鈕 Done,你會發現進度條已經出現了,旁邊還帶著 0%

如果照著上面操作,你沒有出現 Notion 進度條,你可能要檢查以下兩點
- 你是否有欄位叫「目標」、「目前進度」
- 目標、目前進度兩個欄位的屬性必須要是 Number
接下來我們就來美化它,把任務名稱填上你正在進行的專案或是想要達成的目標,例如:讀書、寫作、運動、彈吉他等等。
接著所有目標欄位都填上 100,目前進度你可以先隨意輸入你喜歡的數字,就會看到進度條那欄會自動算出目前的進度囉。
如何量化自己的目標
比如說這個月你訂下目標,總共有十本書要閱讀,那目標就可以填上 10,每讀完一本書就在目標進度上 + 1。
疫情關係天天宅在家太無聊,決定立下運動目標,希望自己能夠天天運動持續一個月,那目標就可以填上 31,表示 31 天的意思,你只要一天有運動就在目標進度上 +1
如果你達成了目標,進度條會出現 ✅ 以表示完成

新增封面照片
還記得我們在前面建立欄位時有建立「封面」嗎?接下來讓我們美化專案吧

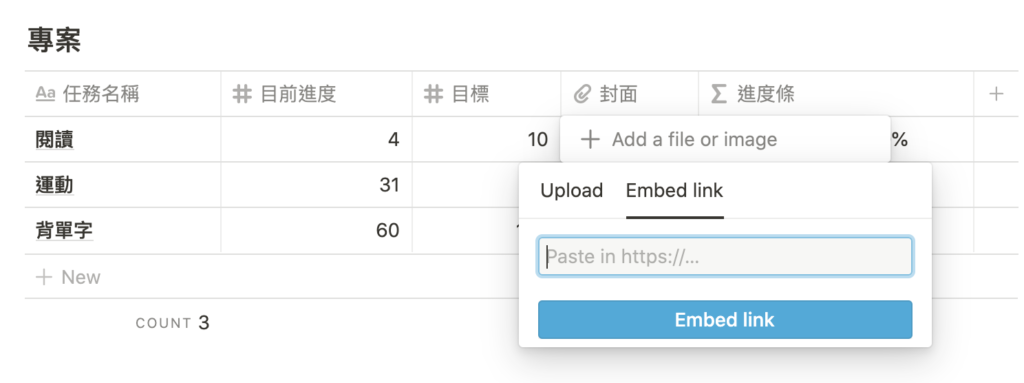
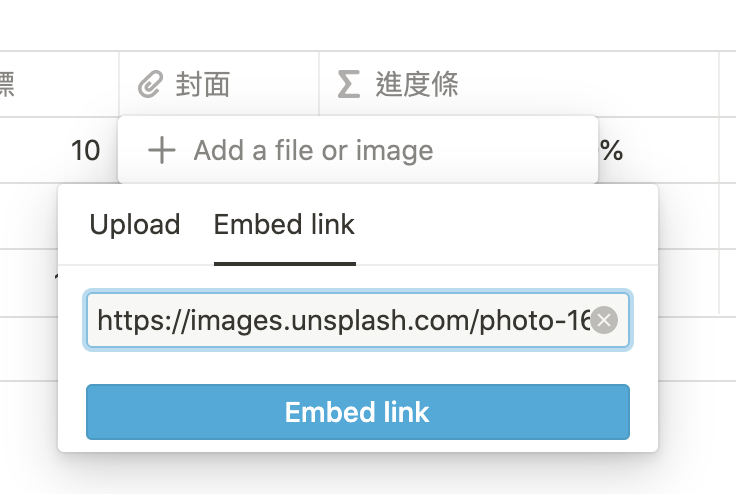
在封面下方你想要新增封面的任務點一下,會跳出視窗:你可以自行上傳圖片,也可以用外部連結,推薦 Unsplash 圖庫,裡面的圖都非常優質,而且可以直接複製圖片網址,不需要特別下載圖片到電腦,再上傳到 Notion 喔,非常方便!

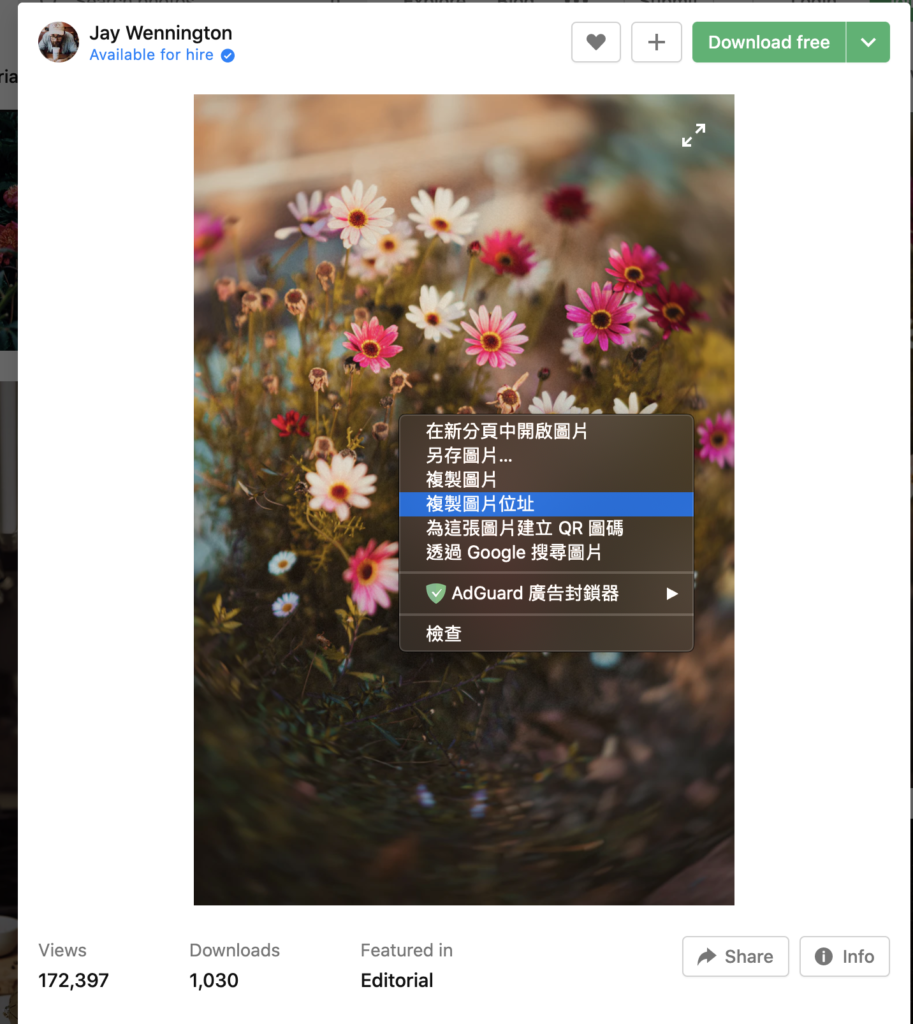
在 Unsplash 挑一張你喜歡的照片後,點開來會跳出燈箱,顯示這張圖片詳細資訊,包含作者、下載次數等等,請在那張圖上點擊右鍵,會有一個選項是「複製圖片網址」,點擊,成功複製圖片網址!不要點錯哦,點到複製圖片就是錯誤的

再回到 Notion 的欄位封面貼上剛剛複製的網址

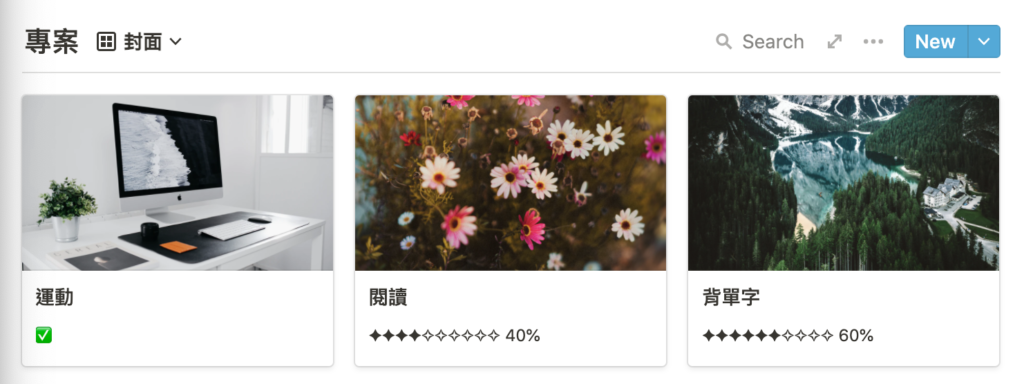
我已經在 Unsplash 找到三張喜歡的照片,並上傳到封面了,每個任務你都可以看到有封面的預覽圖

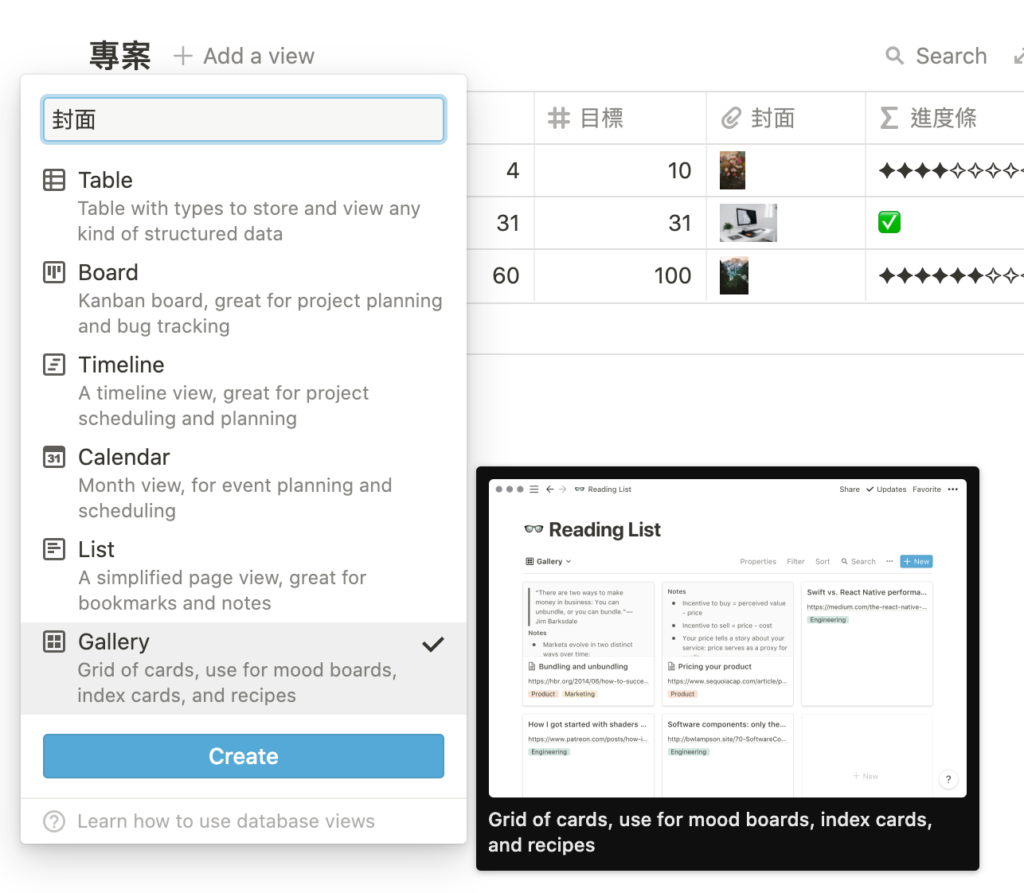
接下來,我們來切換這張 Table 的視圖,也就是 View,在專案右邊有個 + Add a view 的按鈕,點擊,選擇 Gallery ,你可以為 Gallery 命名你喜歡的名字,範例上我是命名封面

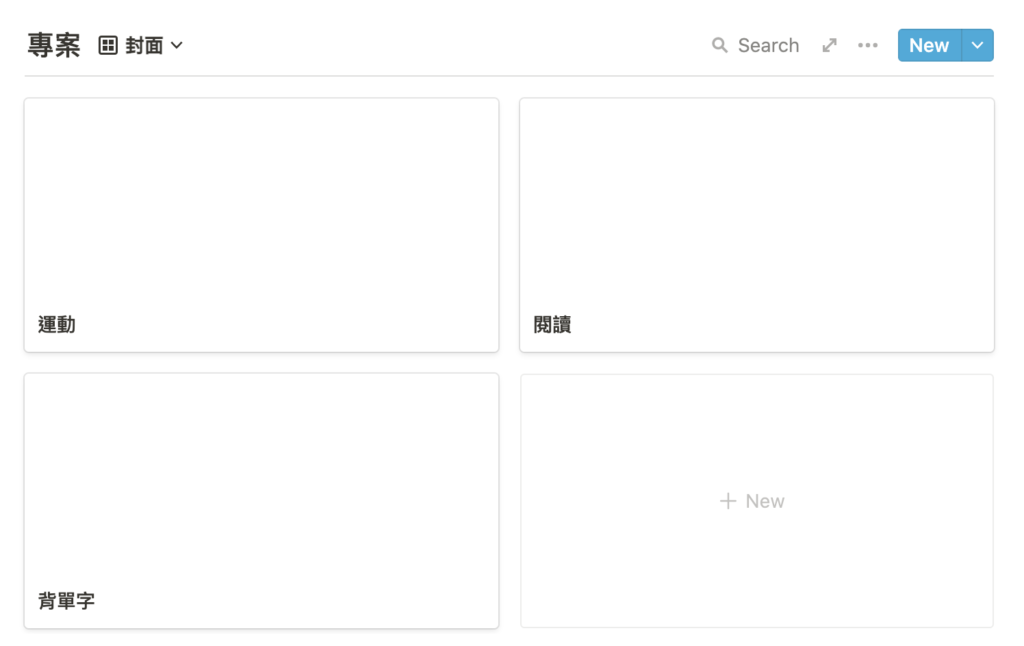
建立完成後,雖然都是空白的,但沒關係,我們再微調就好了,已經快完成了

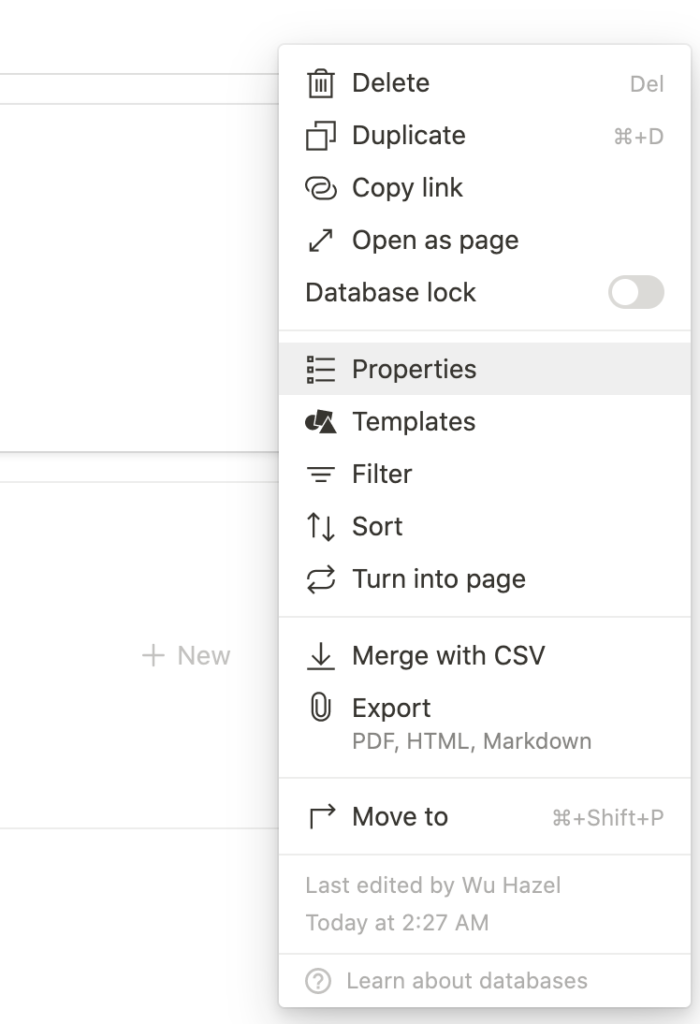
在右上角有個「New」旁邊的三個小點點圖案,點擊按鈕,選擇 Property,我們要針對屬性來微調,顯示封面照片、隱藏目前進度、目標,僅顯示欄位任務名稱、封面還有進度條

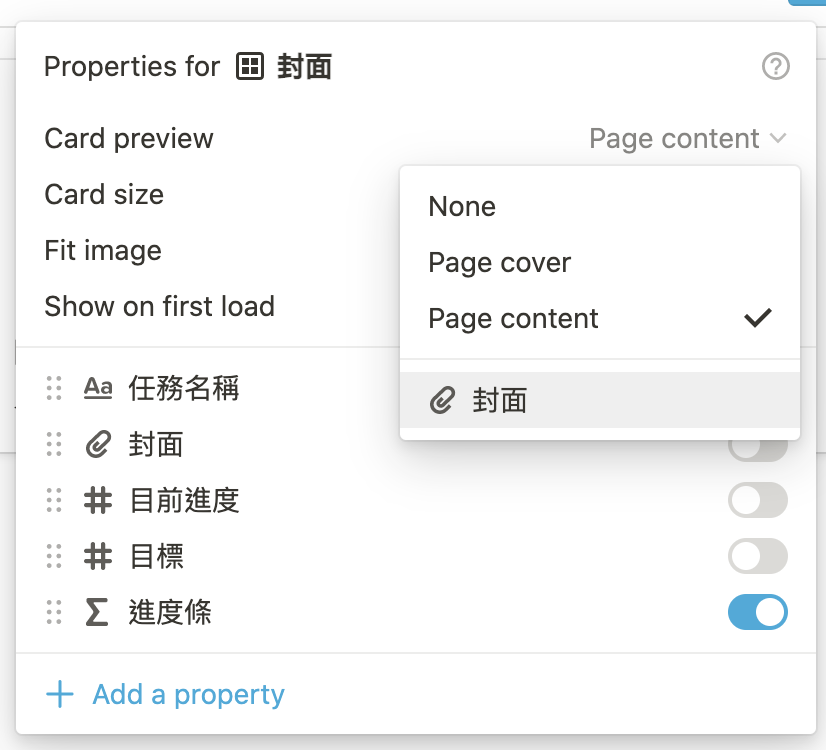
點 Property 針對封面 View 進行調整。
在 Card preview:Page Content 這裡點擊,我們把卡片預覽方式從內容改為封面,圖片就會出來囉

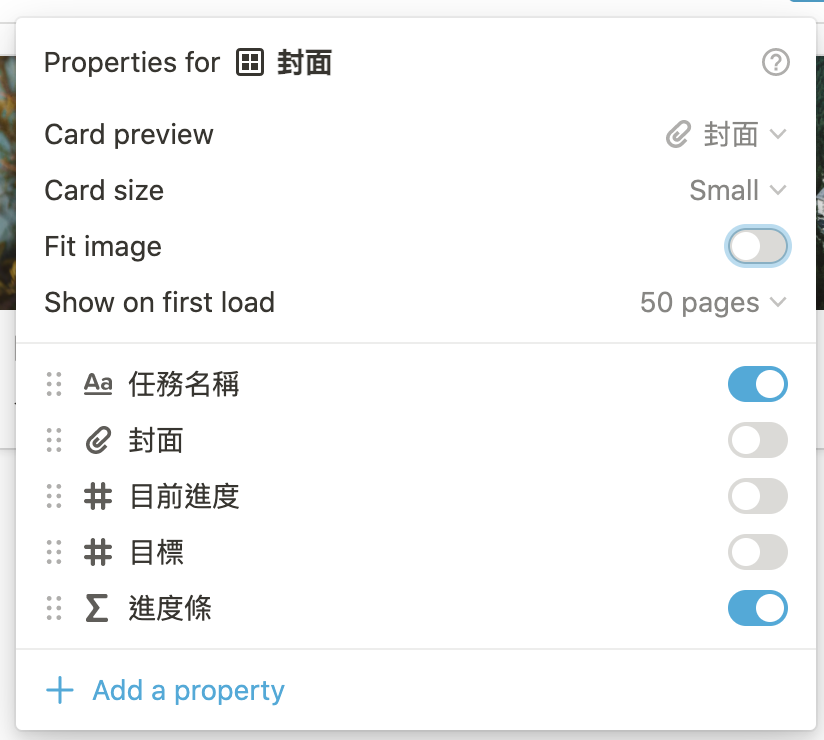
接下來再把下面的按鈕調整,把任務名稱、進度條打開就好了

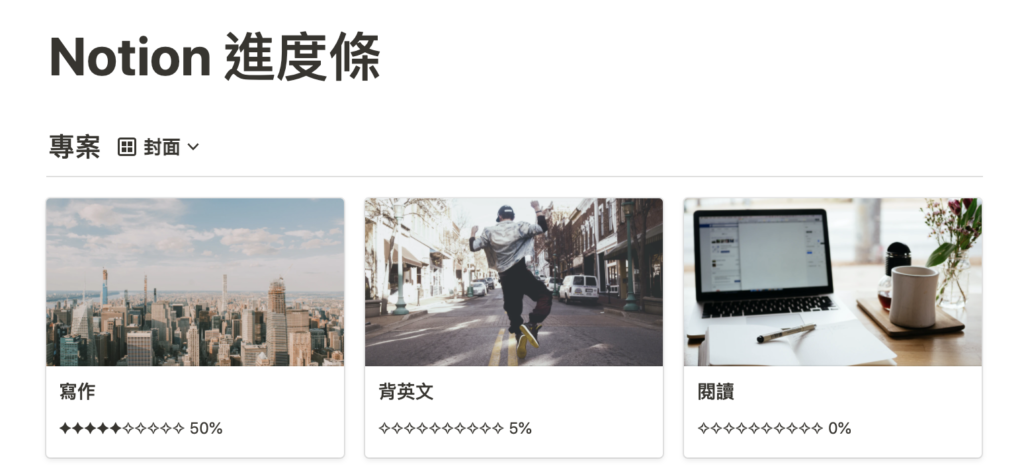
完成啦!最後的成果圖

附上進度列條模板,模板連結
不知道怎麼複製模板嗎?可以參考我下面連結有教你怎麼複製模板哦!