前言

上圖:有分欄的 Notion 看起來很優雅,我們在 Notion 新增文字等常見都是一欄,但常看到教學或是別人的模板都是兩欄、三欄甚至四欄,到底是怎麼做到的?
本篇 Notion 教學將教你如何在 Notion 裡分兩欄、三欄甚至四欄以上,雖然分欄視覺上非常美麗,不過在分欄前你可能要先注意一件事:你常用 Notion 的裝置是平板、電腦還是手機?
如果平常使用習慣都是平板搭配 Notion,那你可能要考慮版面配置,不能分太多欄,否則區塊會縮得較小。
如果是手機倒是無所謂,Notion 官方很貼心,即使你電腦在頁面上設計是三欄,手機瀏覽此頁時皆會幫你調整成一欄顯示,如圖下顯示
電腦版顯示

手機版顯示

教學
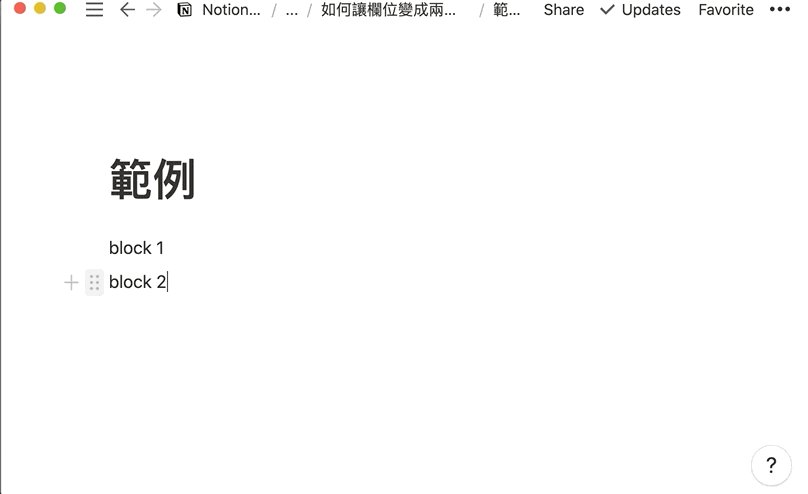
首先先建立兩個區塊 Block,在 Notion 世界裡每一個字、每個元件都是 Block,可以想像成 Block 其實是積木堆積出來的。
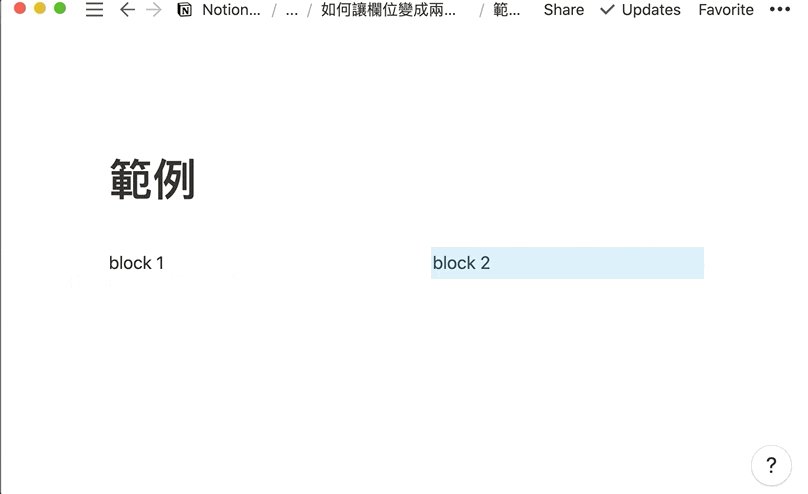
建立兩個 Block
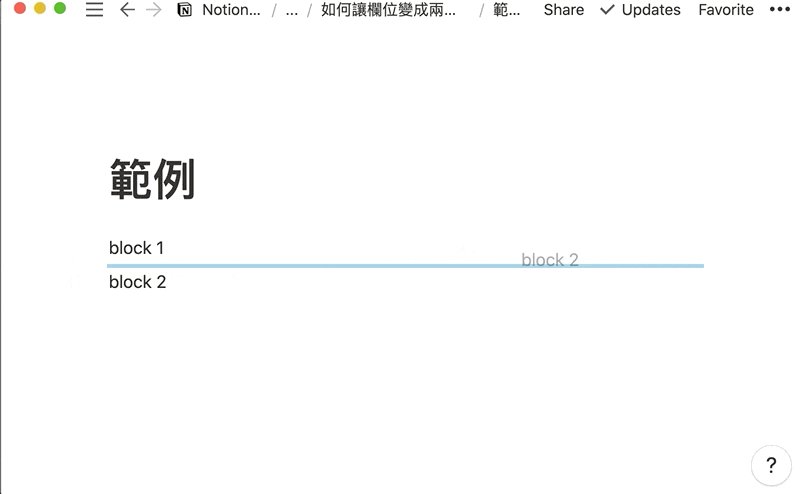
接著滑鼠移到 block2 的左邊,會出現六個小點點

拖曳 Block
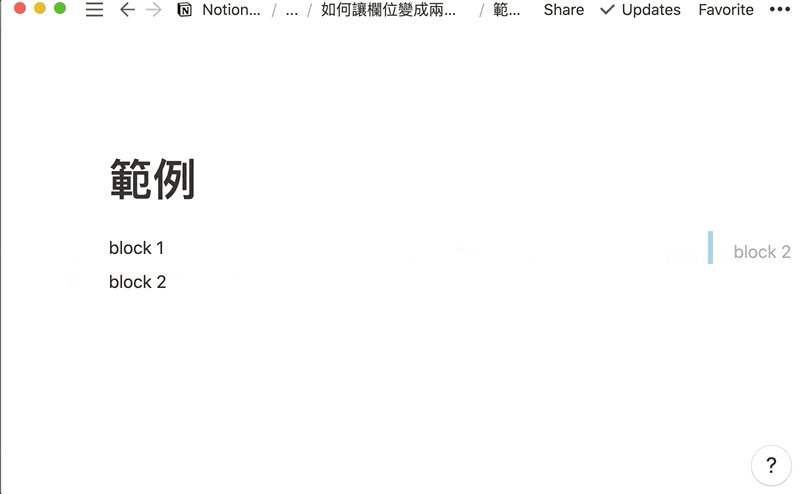
點六個小點點後拖曳到 block 1 那行畫面最右邊,會出現藍色一條線,再放開滑鼠左鍵,就可以完成分欄囉!


跑不出分欄的藍色線怎麼辦
之前黑手嘗試將 Table 分欄,怎麼拖曳都跑不出右邊分欄的線,後來發現一個訣竅,先將原本要分欄的元件 Turn into Page,轉換成 Page 後,再試試看拖曳,就會出現藍色線,會比較好分欄,拖完之後再恢復成 Table 即可。(看你原本的元件是什麼,就恢復成什麼元件)

總結
透過拖曳方式讓你的 Notion 版面變成喜歡的樣子吧!若光只是看沒有動手做,是不會讓大腦、肌肉記起來的,就是現在動手做吧!下方有範例連結,可以透過右上角複製模板來練習,如果不知道如何複製模板,可以參考黑手的複製模板教學
如果分欄有遇到問題也歡迎下方留言告訴我,希望這篇教學你們會喜歡