前言
如果你還沒有看過用 Notion 書櫃教學,請點擊連結觀看如何做書櫃。
這篇教學會另外做出不同的極簡風書櫃,它可以讓你一覽無遺看到最近閱讀的書,將資訊集中管理,並讓你專心將注意力 Focus 在年目標上。
畫面上總共會分四個部分
- 正在閱讀清單
- 最近閱讀的書
- 預計閱讀的書
- 主資料庫
為什麼需要看正在閱讀、最近閱讀的書、預計閱讀的書資訊呢?
前幾篇關於 Notion 教學皆是簡單做出一個書櫃,並沒有附上這些額外資訊。之所以會需要其他側邊欄的資訊是因為,會忘記!!
沒錯,黑手最近因為忙著寫部落格、工作事情,有陣子沒有閱讀,後來忙人清閒了,準備要閱讀,真的會想不起來自己讀到哪裡或是讀到哪一本,這是我實質遇到的困擾,如果你也有遇到這樣的困擾,也可以留言告訴我,讓我知道我不是唯一健忘的人 T_T
教學
這篇 Notion 教學雖然沒有用到 Notion 的 Relation 關聯、Rollup 等複雜功能,但你能夠學到
- Notion Widget 插件
- Notion 運用 filter 篩選器
- Notion 進度條
- 熟悉 Notion 二三欄的版面配置
那我們教學就開始吧!
建立Page
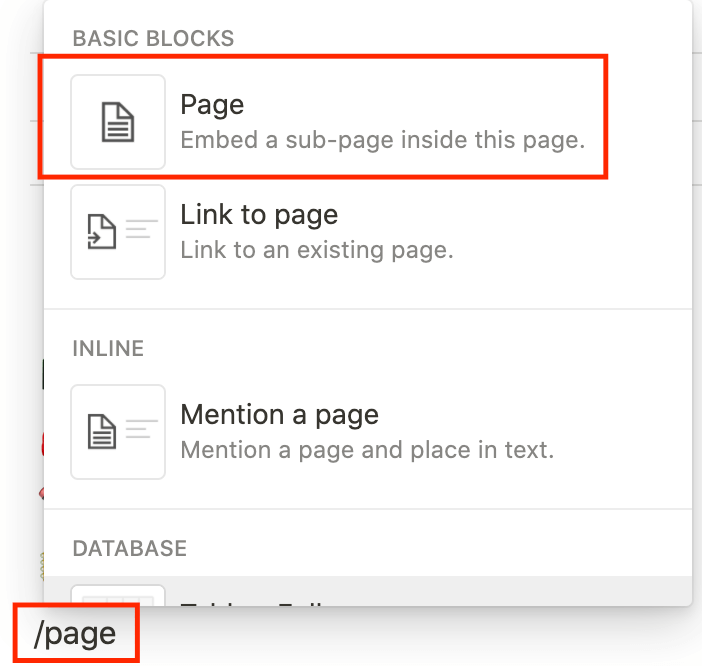
還記得我們先前提到的 Notion 12 個讓你提高工作效率的快捷鍵嗎?我們可以利用 cmd/ctrl + P 來建立新的 Page,或是可以輸入 /page,我會先命名極簡書櫃,你想要命名什麼都可以

建立主資料庫 Main Database
建立完 Page 後接著我們先來建立主書櫃資料庫,這裡會放所有的書籍,打 /table-inline,不需要用 table-full page,因為我們會在這個頁面上再放置其他的元件,像是年目標、現在時間等等
接著這張書櫃資料庫,我們要設定屬性,像是基本的書名、已閱讀、總頁數、進度條、書評、開始閱讀、結束閱讀。已閱讀、總頁數是為了計算出進度條用的,開始閱讀、結束閱讀是後期需要判斷最近閱讀的書、預計閱讀的書及正在閱讀的書需要的欄位。
- 書名:Text
- 已閱讀:Number
- 總頁數:Number
- 進度:Formula 公式
- 書評:Select 單一選項
- 開始閱讀:Date
- 進一步設定台灣人習慣看的日期 Year/Month/Day
- 結束閱讀:Date
- 進一步設定台灣人習慣看的日期 Year/Month/Day
總共七個欄位,並設定好屬性。
進度條公式
if(not empty(prop("已閱讀")) and not empty(prop("總頁數")), slice("▒▒▒▒▒▒▒▒▒▒", 0, floor(10 * prop("已閱讀") / prop("總頁數"))) + "|" + slice("░░░░░░░░░░", 0, 10 - floor(10 * prop("已閱讀") / prop("總頁數"))) + " " + format(floor(100 * prop("已閱讀") / prop("總頁數"))) + "%", "")
設定小元件 Widget
Widget 是小元件意思,Notion 夯到不行,各間新創公司或網站紛紛開發屬於 Notion 的 Widget,Notion 本質上也是在 Web 瀏覽器上運行,所以也可以崁在網頁上。
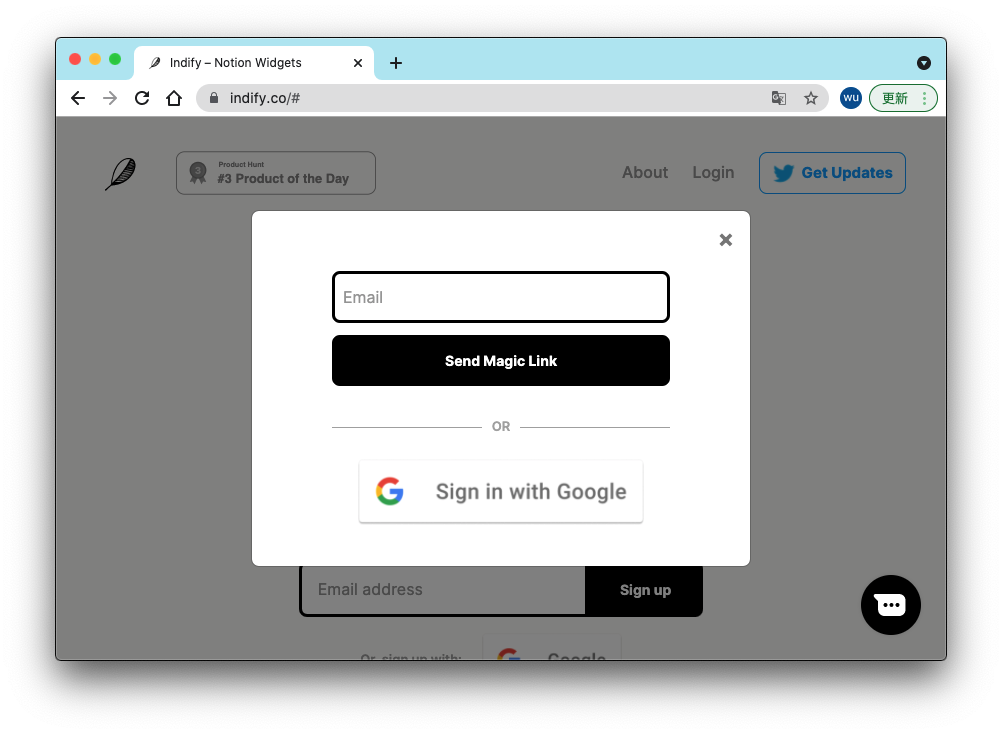
到 Indify.co Widget 裡註冊帳號,點擊右上角的 Login,你可以用 Google 帳號登入或是另外在這裡註冊 Email

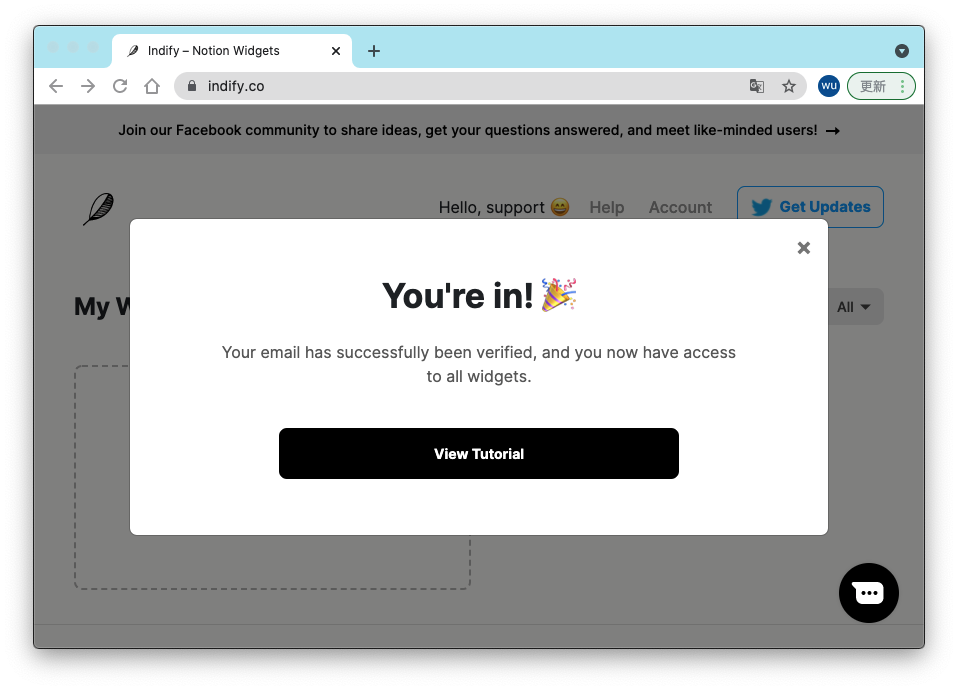
登入成功後,會詢問你是否要看教學,你可以看教學或是選擇關閉燈箱

進入到主頁後,下方出現很多 Widget 讓你選擇,我們要建立兩個 Widget:Life Progress Bar 進度條及 Clock 時鐘

建立 Life Progress Bar
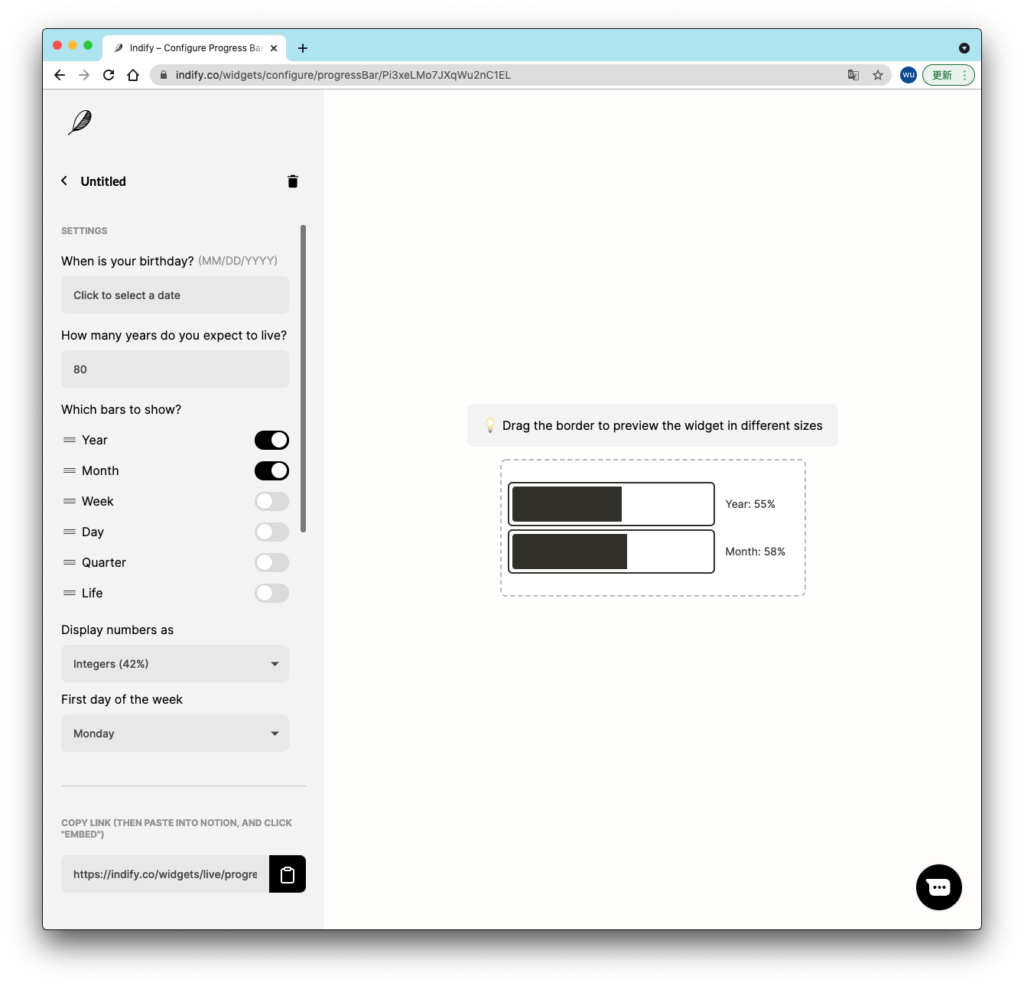
在 indify.co 點擊 Life Progress Bar 來新增第一個 Widget。左半邊是設定選項,右邊則是根據你設定的條件,即時顯示預覽結果。
我們不需要填生日,Bar 只要顯示年、月,其他照預設值即可
欄位說明
- When is your birthday?:詢問你的生日,有生日之後它可以幫你算出 Life 的進度條。由於我們不打算在 Notion 顯示自己的生命還剩下多久,所以不填寫
- How many years do you expect to live?:詢問你預計會活到幾歲,如果預計你可以活到 75 歲,indify 便可以在 life 進度條告訴你你的生命還剩下多久,讓你珍惜光陰(好可怕。)由於我們不打算在 Notion 顯示自己的生命還剩下多久,所以不填寫
- Display numbers as:表示右邊數字的格式,可以顯示整數 Integers、小數點第一位 Decimals – 1 Points、小數點第二位 Decimals – 2 Points、分數 Fractions。我們只要顯示整數即可,選擇Integers
- First day of the week:一週的第一天,按照臺灣人的習慣,設定 Monday 星期一為一週的第一天
- Set background color:開關打開的話,便可以設定 Widgets 的背景色
- Theme color – light mode:當 Notion 佈景主題是 light 亮色,會自動調節成某某顏色,預設是黑色 #36352f。
- Theme color – dark mode:當 Notion 佈景主題是 dark 暗色,會自動調節成某某顏色,預設是白色 #ffffff。
- Dark mode (default):是否調整為暗色系。如果你的 Notion 習慣用 dark 暗色佈景主題,可以設定開啟
- Show hover menu:當崁入此 Widgets 在 Notion 時,當滑鼠移到這個 Wideges,是否要顯示選單
- Allow viewers to duplicate widget:允許觀看者複製此 Widgets
- Show customize button:允許觀看者可以客製化此按鈕
- COPY LINK (THEN PASTE INTO NOTION, AND CLICK “EMBED”):崁入此 Wigets 的網址

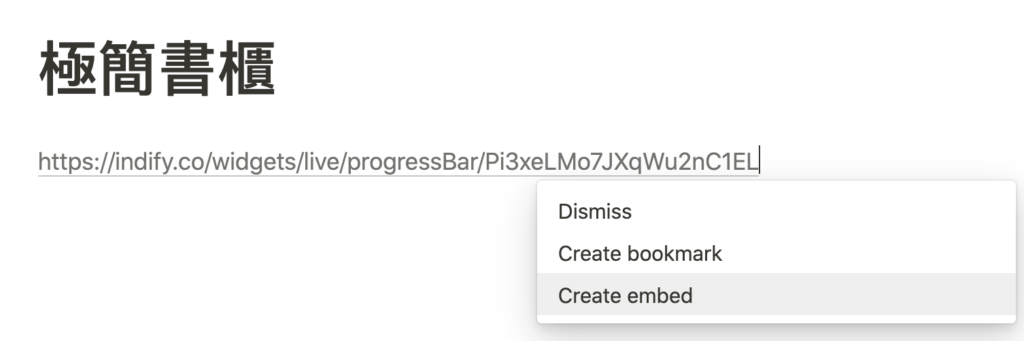
設定好之後,在最下方欄位 COPY LINK (THEN PASTE INTO NOTION, AND CLICK “EMBED”) 點擊複製,接著回到 Notion 書櫃頁,在空白處貼上網址,會出現選單,點擊「Create embed」,讓 Notion 崁入 Widgets

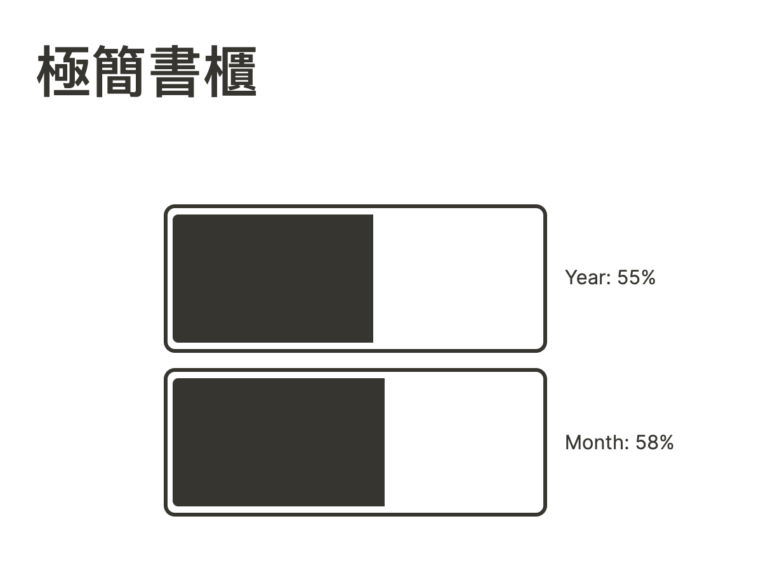
點擊 Create embed 後,就會出現 Life Bar Widgets。撰寫教學文是 2021/7/18,表示距離 2022 年,2021 年已經過了 55%,距離 8 月來說,這個月已經過了 58%,我們可以藉由進度條來告訴自己要珍惜光陰、珍惜時間。

滑鼠可以移動到 Widgets 上,Widgets 四冊會出現黑色捲軸,點擊後即可調整大小

建立 Clock 時鐘
回到 indify.co 的主頁,找到 Clock 後點擊 Create widget

除了 Clock Type 以外,其他都預設挑選,如果你特別想客製化也可以調整其他欄位,此篇教學文章的時鐘 Clock Type 選 Analog Planets、開啟 24小時制 Use 24h clock、Padding 20px,其他皆是預設值。
Clock 欄位說明
- Clock Type:時鐘樣式,我選擇 Analog Planets 模擬行星,比較酷炫,可以選擇你喜歡的樣式。
- Timezone:時區,預設是 Local Timezone,它會自動抓你電腦的時區來顯示時間,不需要特別更改。如果你電腦切換成日本時區,那麼 Clock 時鐘也會自動切成日本當下時間。如果你需要永久固定,不管你位於哪個地區都要看到台灣時間,可以設定 Asia/Taipei (UTC+8)
- Use 24h clock:是否要使用 24時制,區別在於 6:59 PM 及 18:59(不會顯示 PM)
- Show time indicators:是否顯示時間指標
- Show seconds text:顯示秒
- Show seconds dial:顯示秒針
- Padding:調整 Box 裡的 Padding,調高表示背景與時鐘的空間會越大
- Set background color:開關打開的話,便可以設定 Widgets 的背景色
- Theme color – light mode:當 Notion 佈景主題是 light 亮色,會自動調節成某某顏色,預設是黑色 #36352f。
- Theme color – dark mode:當 Notion 佈景主題是 dark 暗色,會自動調節成某某顏色,預設是白色 #ffffff。
- Dark mode (default):是否調整為暗色系。如果你的 Notion 習慣用 dark 暗色佈景主題,可以設定開啟
- Show hover menu:當崁入此 Widgets 在 Notion 時,當滑鼠移到這個 Wideges,是否要顯示選單
- Allow viewers to duplicate widget:允許觀看者複製此 Widgets
- Show customize button:允許觀看者可以客製化此按鈕
- COPY LINK (THEN PASTE INTO NOTION, AND CLICK “EMBED”):崁入此 Wigets 的網址

設定好之後,在最下方欄位 COPY LINK (THEN PASTE INTO NOTION, AND CLICK “EMBED”) 點擊複製,接著回到 Notion 書櫃頁,在空白處貼上網址,會出現選單,點擊「Create embed」,讓 Notion 崁入 Widgets

照著上面步驟做,你的 Notion 上應該會有進度條與時鐘。會有接下來調整這兩個 Widgets 位置,我們要把它調整成三欄,並設定目標。
如果你不知道怎麼調整欄位變成三欄,可以參考這篇教學:Notion 兩欄教學,讓欄位變成兩欄、三欄,小訣竅:在最上方先新增一條 Text 的 Block,才拉得過去喔

設定完三欄後,接著設定目標,可以幫助我們專注在目標上,可以設定:年目標看完 10 本書。我們可以稍微調整一下三個元件的大小,讓他們都一樣高,也比較好看。

設定 Filter 篩選條件
接下來回到 主書櫃 Main Table 資料庫,我們利用篩選器來建立正在閱讀、最近閱讀的書、預計閱讀的書,Where 表示「當」,And 表示「而且」,empty 表示「空值」
正在閱讀
輸入 /link,會跑出選單,選擇「Create linked database」,選擇主書櫃,會出現一張表格 Table,接著把滑鼠移動到 New 按鈕左邊,會浮現 Filter 的字樣,點擊 Filter,我們要來做 Filter 篩選條件
正在閱讀的篩選條件:where(當) 開始閱讀 is not empty And(而且) 結束閱讀 is empty.

最近閱讀的書
輸入 /link,會跑出選單,選擇「Create linked database」,選擇主書櫃,選擇 Filter 篩選條件
最近閱讀的書篩選條件:where 結束閱讀 is not empty And 進度 contains 100

預計閱讀的書
輸入 /link,會跑出選單,選擇「Create linked database」,選擇主書櫃,選擇 Filter 篩選條件
預計閱讀的書的篩選條件:where 開始閱讀 is empty And 書名 is not empty.

都設定好之後,你的頁面會有四個表格,接著我們也要為表格做分欄處理,理想呈現分欄會如同下圖

便不再多敘述如何做分欄,最後的畫面會如下圖顯示,完成版畫面

希望你會喜歡今天的教學,模板請點擊這裡取得。